CS50W

Beschreibung
CS50W ist eine Fortsetzung von CS50 zur Vertiefung von Fähigkeiten im Bereich Web-Entwicklung.
"Dieser Kurs setzt dort an, wo CS50x aufhört und vertieft das Design und die Implementierung von Webanwendungen mit Python, JavaScript und SQL unter Verwendung von Frameworks wie Django, React und Bootstrap. Zu den Themen gehören Datenbankdesign, Skalierbarkeit, Sicherheit und Benutzerfreundlichkeit. Anhand praktischer Projekte lernen die Studierenden, APIs zu schreiben und zu verwenden, interaktive Benutzeroberflächen zu erstellen und Cloud-Dienste wie GitHub und Heroku zu nutzen. Am Ende des Semesters verfügen die Studierenden über Kenntnisse und Erfahrungen mit Prinzipien, Sprachen und Tools, die sie in die Lage versetzen, Anwendungen im Internet zu entwerfen und bereitzustellen."
Inhalt
Der Kurs beeinhaltet neun Einheiten:
- HTML, CSS
- Git
- Python
- Django
- SQL, Models, and Migrations
- JavaScript
- User Interfaces
- Testing, CI/CD
- Scalability and Security
Aus dem Kurs

Harvard Standard

Project 1 - Wiki

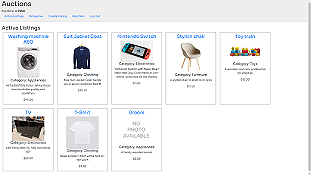
Project 2 - Commerce

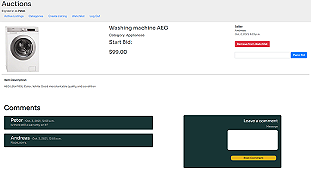
Project 2 - Commerce (Artikel)

Project 4 - Network